HTML4 태그인 4번째 시간을 가지도록 하겠습니다. HTML4 태그에 대한 첫 번째HTML4 태그인 4번째 시간을 가지도록 하겠습니다. HTML4 태그에 대한 첫 번째부터 세 번째 태그에 대한 내용이 필요하시면 아래의 링크를 통해서 자세하게 알아볼 수 있습니다.
HTML4 태그 정리 (1)
HTML4, CSS2 태그에 대해서 알아보도록 하겠습니다. 웹퍼블리셔를 희망하는 사람들에게는 HTML, CSS는 기본적으로 알아야 할 코드입니다. 특히, 홈페이지를 구성하는데 HTML 1부터 태그 내용이 필요합
apage.co.kr
HTML 4 태그 정리 (2)
HTML4 태그 정리 하도록 하겠습니다. 해당 페이지 이외의 HTML 4 태그에 표시된 내용이 필요하신 분들은 아래의 링크를 통해서 알아보시길 바랍니다. 홈페이지를 제작하기 위해서는 HTML 1부터 HTML4
apage.co.kr
HTML4 및 CSS2 태그 정리 (3)
HTML4와 CSS2 태그 3번째 내용으로 알아보도록 하겠습니다. HTML4 태그는 내용이 많기 때문에, 기존에 정리해두었던 HTML4 첫 번째와 두 번째 내용을 보고 오시면 예제와 태그 내용을 바로 확인할 수
apage.co.kr
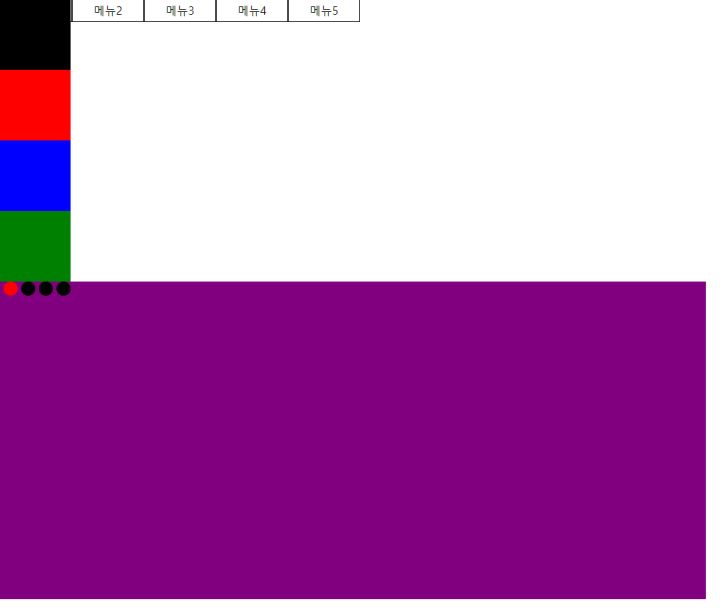
HTML4 태그 및 예시

HTML4 태그
<html lang="ko">
<head>
<meta charset="UTF-8"></meta>
<title> HTML4.0 3일차 (float,clear) </title>
<style>
body { margin: 0; padding: 0;}
.ulcss {list-style: none; margin: 0; padding: 0;
/float: right;
}
.licss {width:100px; height:30px; border:1px solid black;
float: left; text-align: center; line-height: 30px
}
/*
float : 객체를 어떻게 배치할 것인가?
left(왼쪽기준), right(오른쪽기준), center(중앙정렬)
clear:left, right, both = float를 초기화 시킬 때 이용됩니다.
*/
div {width:100px; height:100px; }
.box {background-color: black;}
.box2 {background-color: red;}
.box3 {background-color: blue;}
.box4 {background-color: green;}
.clear{clear:both;}
.banner{clear:both; width:1000px; height:450px;
background-color: purple; display: block;
}
/* */
.olcss{ list-style: none; margin: 0; padding: 0;}
/* 객체 크기는 20*20 배경색상은 검정 */
.disc {width:20px; height:20px; background-color: black;
border-radius: 20px; float: left; margin-left: 5px;
}
.a{background-color:red;}
</style>
</head>
<!-- div, span 내에 DOM, Node / 구글 내에 html tree 구조를 치면 확인할 수 있음 -->
<body>
<!-- ul,ol 메뉴를 제작할 때사용 -->
<u class="ulcss">
<li class="licss">메뉴1</li>
<li class="licss">메뉴2</li>
<li class="licss">메뉴3</li>
<li class="licss">메뉴4</li>
<li class="licss">메뉴5</li>
</ul>
<span class="clear"></span>
<div class="box"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<!--응용 파트 배너 디스크 만들기 (ol, ul을 이용하여 제작함)
float 사용하여 각각의 오브젝트를 배치합니다.
-->
<span class="banner">
<ol class="olcss">
<li class="disc a"></li>
<li class="disc"></li>
<li class="disc"></li>
<li class="disc"></li>
</ol>
</span>
</body>
</html>